Screen¶
| Category | Requires | Version |
|---|---|---|
| Layout > General | API 21, Android 5.0 Lollipop | 45 |
Overview¶
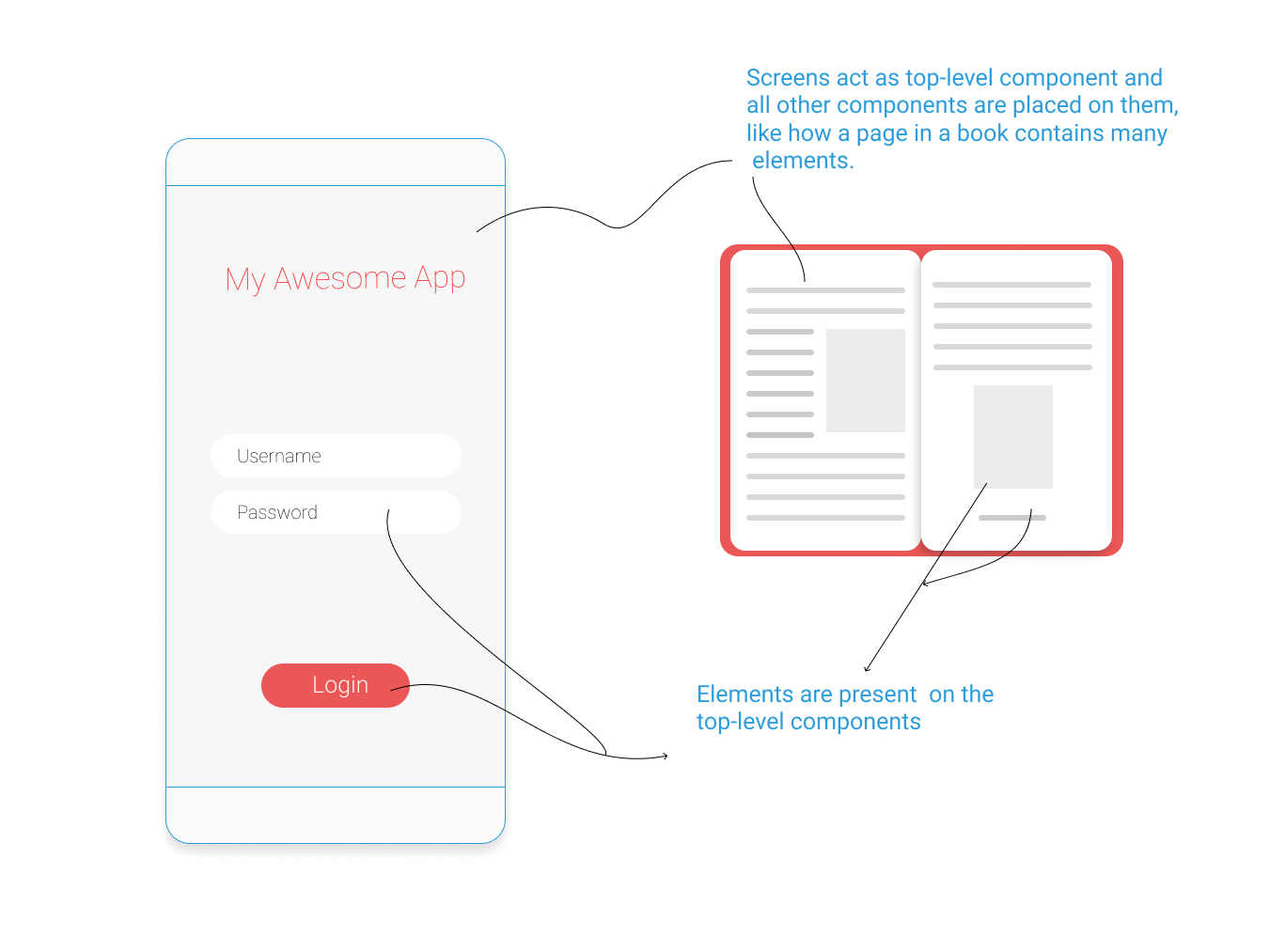
Top-level component containing all other components in the program.
Permissions
- android.permission.INTERNET
- android.permission.ACCESS_NETWORK_STATE
- android.permission.ACCESS_WIFI_STATE
Screen is the top-most component in any app. All the other components are placed on a Screen.
If you take the app as a book, the Screens can be regarded as the pages of a book and the other components as the various elements present on a page of a book, text, images etc.

Screen <--> Book
Events¶
Back Pressed¶
Device back button pressed.
Error Occurred¶
Event raised when an error occurs. Only some errors will raise this condition. For those errors, the system will show a notification by default. You can use this event handler to prescribe an error behavior different than the default.
| Params | |
|---|---|
| component | Component |
| function Name | Text |
| error Number | Number |
| message | Text |
Got Received Shared¶
Event to detect that a user shared content to your app throw the sharing dialog of any other app. Type stand for integer. 0 = nothing shared, 1 = audio, 2 = image, 3 = text or 4 = video
| Params | |
|---|---|
| type | Number |
| value | Text |
Initialize¶
Screen starting
Keyboard Visibility Changed¶
Event will be invoked if the keyboard was visible or invisible. Note: This will not work if your app is in split screen or floating window mode.
| Params | |
|---|---|
| is Keyboard Visible | Boolean |
Menu Initialize¶
Event to detect when the menu has loaded. Set here your blocks like TitleBarIcon or AddMenuItem.
Menu Item Selected¶
Event to detect when a menu item has been selected.
| Params | |
|---|---|
| menu Item | Text |
On App Pause¶
The system calls this method as the first indication that the user is leaving your activity (though it does not always mean the activity is being destroyed).
On App Resume¶
When the activity enters the Resumed state, it comes to the foreground, and then the system invokes this event.
On App Stop¶
When your activity is no longer visible to the user, it has entered the Stopped state, and the system invokes this event.
Other Screen Closed¶
Event raised when another screen has closed and control has returned to this screen.
| Params | |
|---|---|
| other Screen Name | Text |
| result | Any |
Permission Denied¶
Event to handle when the app user has denied a needed permission.
| Params | |
|---|---|
| component | Component |
| function Name | Text |
| permission Name | Text |
Permission Granted¶
Event to handle when the app user has granted a needed permission. This event is only run when permission isgranted in response to the AskForPermission method.
| Params | |
|---|---|
| permission Name | Text |
Screen Orientation Changed¶
Screen orientation changed
Side Menu Closed¶
Event will be invoked if the side menu was closed.
Side Menu Opened¶
Event will be invoked if the side menu was opened.
Title Bar Back Button Clicked¶
Event to detect when a menu item has been selected.
Title Bar Icon Selected¶
The event returns the 'icon' or 'name' of the selected icon.
| Params | |
|---|---|
| icon | Text |
| name | Text |
Methods¶
Add Menu Item¶
Add a new item to the menu. Use the 'make a list' block.
| Params | |
|---|---|
| menu Item | List |
Add Menu Item With Icon¶
Add a new item with a icon on the left side to the menu. This function does not use the make a list block. If you want more items with icon then use this block again.
| Params | |
|---|---|
| menu Item | Text |
| menu Icon | Text |
Add Title Bar Icon¶
Add a new action icon to the TitleBar. You will see a toast message on a long click with your choosen name. Add this block to the "MenuInitialize" event.
| Params | |
|---|---|
| icon | Text |
| name | Text |
Are Permissions Granted¶
Returns: Boolean
Returns true if ALL needed app permissions were granted, else false.
Ask For Permission¶
Ask the user to grant access to a dangerous permission.
| Params | |
|---|---|
| permission Name | Text |
Can Write System Settings¶
Returns: Boolean
Returns true if the app can write system settings, else it returns false. It will return true automatic for devices with android version below 6 (API 23).
Hide Keyboard¶
Hide the keyboard.
Lock Side Menu¶
Use this block to lock the side menu. This means the user can not open the side menu until the side menu unlock block is used.
Move Task To Back¶
Move task to back. That means it will minimize your current app.
Open App Settings¶
Opens the settings screen of the app. Useful if 'Are Permissions Granted' has returned false.
Open System Write Settings¶
Opens the app's system settings page. This works only for devices with android 6+.
Remove Side Menu¶
Remove a first created side menu. This block will be usefull if you need to update a side menu dynamically. You can use this block too to test a side menu in the companion. Add then this block above of the 'Side Menu' block.
Remove Title Bar Icons¶
Remove all added action icons from the TitleBar.
Reset Options Menu¶
Reset the menu back to its default
Show About Application¶
Show the dialog which shows when pressing the "About This Application" button in the menu.
Show Keyboard¶
Show the keyboard
Side Menu¶
Create a Side Menu. Set to "layout" your layout that will be then your side menu. Use as example a vertical arrangement. Your choosen layout will be then removed from the screen and only visible in the side menu."Information": This block works on companion only if you add a side menu on button click.Don't add it in companion on "screen initialize event". Else the companion will crash.Do NOT use this block with the Side Menu Layout component
| Params | |
|---|---|
| layout | Component |
Side Menu Close¶
If you had set your side menu then you can use this block to close it as example with a button click.
Side Menu Open¶
If you had set your side menu then you can use this block to open it as example with a button click.
Task Description¶
Sets information describing the task with this activity for presentation inside the Recents System UI. You will see the settings if the device API is >= 21 and you minimize the app.
| Params | |
|---|---|
| text | Text |
| color | Number |
Unlock Side Menu¶
Use this block to unlock the side menu. This means the user can now open again the side menu.
Version Code¶
Returns: Number
This block will returns the version code
Version Name¶
Returns: Text
This block will returns the version name
Properties¶
About Screen¶
Text 
Information about the screen. It appears when "About this Application" is selected from the system menu. Use it to inform people about your app. In multiple screen apps, each screen has its own AboutScreen info.
About Screen Background Color¶
Color Default: #444444FF 
Property for AboutScreenBackgroundColor
About Screen Light Theme¶
Boolean Default: False 
Property for AboutScreenLightTheme
About Screen Title¶
Text Default: About this application 
Define the title of the about application option.
Accent Color¶
Color Default: #FF4081FF 
This is the accent color used for highlights and other user interface accents.
Accepted Shared File Types¶
Text 
Property for ReceiveSharedText
Align Horizontal¶
Number Default: 1 
A number that encodes how contents of the screen are aligned horizontally. The choices are: 1 = left aligned, 3 = horizontally centered, 2 = right aligned.
Align Vertical¶
Number Default: 1 
A number that encodes how the contents of the arrangement are aligned vertically. The choices are: 1 = aligned at the top, 2 = vertically centered, 3 = aligned at the bottom. Vertical alignment has no effect if the screen is scrollable.
App ID¶
Text 
The unique APP_ID for the user (which is generated by GWT and stored in Datastore)
App Name¶
Text 
This is the display name of the installed application in the phone.If the AppName is blank, it will be set to the name of the project when the project is built.
Background Color¶
Color Default: #FFFFFFFF 
BackgroundColor property getter method.
Background Image¶
Text 
The screen background image.
Close Screen Animation¶
Text Default: default 
The animation for closing current screen and returning to the previous screen. Valid options are default, fade, zoom, slidehorizontal, slidevertical, and none
Default File Scope¶
Com.google.appinventor.components.common.filescopeenum Default: App 
Specifies the default scope used when components access files. Note that the
Drawer Arrow Icon Color¶
Number 
Set the drawer arrow icon color.
Google Cloud Project Number¶
Text 
Specifies the Google Cloud Project Number used for Play Integrity API
Height¶
Number 
Screen height (y-size).
High Quality Images¶
Available as Advanced Property
Boolean Default: False 
If set to true, pictures will be loaded in high quality.
Icon¶
Text 
Specifies the name of the application icon.
Is Companion¶
Boolean 
This block will return true, if you are running your project current in the companion application. Else it will return false.
is Keyboard Visible¶
Boolean 
Returns the status of the keyboard. If the keyboard is visible then the result is true.
is Side Menu Added¶
Boolean 
Returns true if a side menu is added to the screen.
is Side Menu Open¶
Boolean 
Returns true if a side menu is current open. Else it will return false.
Keep Screen On¶
Available as Advanced Property
Boolean Default: False 
Keep the device's screen turned on and bright.
Minimum SDK Level¶
Available as Advanced Property
Number Default: 21 
Property for MinSdk
Navigation Bar Color¶
Color Default: #000000FF 
Set navigation bar color. This will work starting from API Level 21 (Android Lollipop)
Navigation Bar Light Icons¶
Boolean 
This option tells the system to use dark navigation bar icons, useful for lighter colored navigation bars. Works only for devices with API >= 26.
Navigation Icon Color¶
Number 
Set the navigation icon color.
OneSignal App ID¶
Text 
Property for OneSignalAppId
Open Screen Animation¶
Text Default: default 
The animation for switching to another screen. Valid options are default, fade, zoom, slidehorizontal, slidevertical, and none
Options Menu Icon Color¶
Number 
Set the options menu icon color.
Package Name¶
Available as Advanced Property
Text 
Set a custom PackageName for the app. Min 8 chars, max 35 chars, min 3 words, max 5 words, no special chars, only ASCII a-z and dots for separators
Primary Color¶
Color Default: #3F51B5FF 
This is the primary color used for Material UI elements, such as the ActionBar.
Primary Color Dark¶
Color Default: #303F9FFF 
This is the primary color used for darker elements in Material UI.
RTL Support¶
Available as Advanced Property
Boolean Default: False 
Property for RTLSupport
Screen Orientation¶
Text Default: unspecified 
The requested screen orientation, specified as a text value. Commonly used values are landscape, portrait, sensor, user and unspecified. See the Android developer documentation for ActivityInfo.Screen_Orientation for the complete list of possible settings.
Scrollable¶
Boolean Default: False 
When checked, there will be a vertical scrollbar on the screen, and the height of the application can exceed the physical height of the device. When unchecked, the application height is constrained to the height of the device.
Show Lists As Json¶
Available as Advanced Property
Boolean Default: False 
If false, lists will be converted to strings using Lisp notation, i.e., as symbols separated by spaces, e.g., (a 1 b2 (c d). If true, lists will appear as in Json or Python, e.g. ["a", 1, "b", 2, ["c", "d"]]. This property appears only in Screen 1, and the value for Screen 1 determines the behavior for all screens. The property defaults to "false" meaning that the App Inventor programmer must explicitly set it to "true" if JSON/Python syntax is desired. At some point in the future we will alter the system so that new projects are created with this property set to "true" by default. Existing projects will not be impacted. The App Inventor programmer can also set it back to "false" in newer projects if desired.
Show Navigation Bar¶
Available as Experimental Property
Boolean Default: True 
Show/Hide Navigation Bar
Show Options Menu¶
Boolean Default: True 
Property for ShowOptionsMenu
Show Status Bar¶
Boolean Default: True 
The status bar is the topmost bar on the screen. This property reports whether the status bar is visible.
Show Title Bar Back Button¶
Boolean 
If true it will show in the TitleBar a back button only if no side menu was added. If a side menu was added it will remove the ‘hamburger’-menu icon but the side menu can still be opened.
Sizing¶
Text Default: Responsive 
If set to fixed, screen layouts will be created for a single fixed-size screen and autoscaled. If set to responsive, screen layouts will use the actual resolution of the device. See the documentation on responsive design in App Inventor for more information. This property appears on Screen1 only and controls the sizing for all screens in the app.
Splash Image¶
Available as Advanced Property
Text 
Property for SplashIcon
Splash Screen¶
Available as Advanced Property
Boolean Default: True 
If set to true the user will see a splash screen while the app is loading the content.
Status Bar Color¶
Number 
Set status bar color. This will work starting from API Level 21 (Android Lollipop
Status Bar Light Icons¶
Boolean 
This option tells the system to use dark statusbar icons, useful for lighter colored status bars. Works only for devices with API >= 23.
Theme¶
Text Default: AppTheme 
Sets the theme used by the application.
Title¶
Text 
The caption for the form, which apears in the title bar
Title Bar Color¶
Number 
Set title bar color
Title Bar Font Typeface¶
Number Default: 0 
Property for TitleBarFontTypeface
Title Bar Subtitle¶
Text 
Set the TitleBar's subtitle.
Title Bar Text Color¶
Number 
Set a custom color for the TitleBar text.
Title Bar Typeface Import¶
Available as Advanced Property
Text 
Set a custom font.
Title Visible¶
Boolean Default: True 
The title bar is the top gray bar on the screen. This property reports whether the title bar is visible.
Tutorial URL¶
Text 
A URL to use to populate the Tutorial Sidebar while editing a project. Used as a teaching aid.
Version Code¶
Number Default: 1 
An integer value which must be incremented each time a new Android Application Package File (APK) is created for the Google Play Store.
Version Name¶
Text Default: 1.0 
A string which can be changed to allow Google Play Store users to distinguish between different versions of the App.
Width¶
Number 
Screen width (x-size).